设计领域内,透明而光泽的水晶字体犹如璀璨宝石,其清澈的质感令人难忘。关于水晶字体的设计,众人普遍认为技术复杂水晶字,难以操作。然而,设计水晶字体实则远比预计中的简便,只需掌握合适技巧,便能轻松达成透明效果。本期,我将向大家展示如何在设计软件中创造出惊艳的水晶字体效果。
水晶字的设计基础:理解透明与光影
掌握晶体字独特魅力,核心是其卓越的透明特性。此透明度非静态存在,需借助多重加工技术精心打造。逐层呈现差异化的透明度,旨在模拟玻璃的透视感。设想一块无瑕水晶,其每一面皆可反射出独特光线,这正是我们的设计旨在于重现的视觉体验。


精准的光照调控至关重要。在制作水晶文字的过程中,光源布局与光亮度直接关乎视觉效果。务必严格审核光源位置,并对各面的明暗区域进行细致调整。遵循此法,水晶文字能展现卓越的立体与真实感,仿佛自然光从特定角度照射,闪烁光芒。
工具的选择:设计软件的妙用

Photoshop和Illustrator等设计软件深受青睐,具备高效实现水晶字效果的能力。以Photoshop为例,用户可精确控制文字图层细节,调节透明度和色彩,并运用渐变工具营造出光照效果。

精细的钢笔工具是绘制水晶文字的关键,它能精确塑造文字的三维形态,并实现精确上色和透明度调节。这不仅显著提高了水晶文字的细腻度与专业性,而且对细节的严格控制至关重要,每一个细节处理均直接影响最终视觉效果。

步骤详解:从零开始制作水晶字

在实践操作阶段,我们将一步步指导您从基础下手制作水晶字。初始步骤是打开设计应用,创建一个800x600像素的新文档,该尺寸确保了足够的编辑空间。随后,启用渐变工具,调节色彩,从文件中心向四周绘制放射状渐变以确立背景。背景色彩和渐变对水晶字的整体呈现起着关键作用,选择需慎重。
建立组合并导入图层,输入指定文字。可选红色字体以增强文字显眼性。通过使用Ctrl+T快捷键执行基本变形,转换图层为像素图,优化文字透视效果,增强其三维立体感。随后,调整图层透明度为50%,便于检视下图层并便于后续编辑操作。
细节处理:让水晶字更加逼真
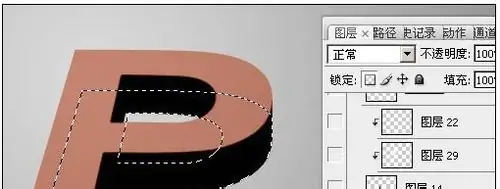
于文本底层加入新层,采用钢笔工具勾勒文字的三维边缘,并转换为选区填充黑色。此环节至关重要,三维效果的精细处理对文字的真实呈现具有显著效应。随后,在另一图层上用钢笔绘制文字底部线条,并生成相应选区,随后运用渐变工具,自上而下实现从白至灰的渐变填充,从而增强文字底部的渐变效果,实现更自然的视觉体验。


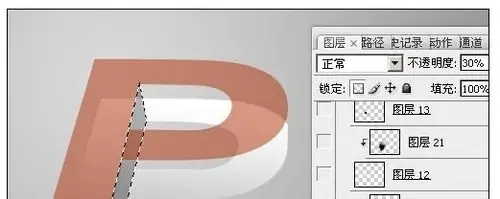
关闭黑色立体面图层并创建新图层。使用钢笔工具定义左侧内壁选区,以黑色填充,调整不透明度为30%。在当前图层上应用剪贴蒙版,以钢笔工具精确描绘选区,边缘进行8像素羽化处理,并以白色填充,以增强文字内部透明度。
高光与阴影:打造水晶的闪耀效果
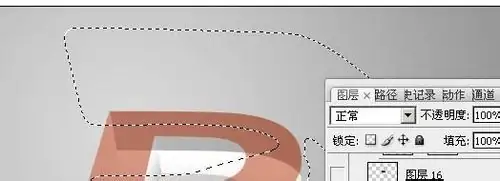
在新建层上,运用钢笔绘制边沿,并以白色着色,不透明度设定为60%。随后,通过Ctrl+Alt+G快捷键建立剪切蒙板水晶字,辅以钢笔进行细致勾勒,并实施15像素高斯模糊处理,背景以黑色填充,透明度调至20%。此步骤旨在增强文字轮廓的立体效果。


最后的修饰:让水晶字完美无瑕
搭建新图层,于边缘底部施加轻微阴影。接着,沿用此步骤塑造内部侧面图层。切换至上方文本图层,选取文本框,生成白色填充图层,截断底部内容,解除选取并应用图层蒙版。以黑色画笔擦除顶部渐变,水晶字体设计基本告成。
 扫一扫关注微信
扫一扫关注微信